Berikut adalah Tutorial (yang akan Anda temukan dalam link dibawah) ini akan mengajar dan menunjukkan rincian tentang (coding) bahasa scripting web, JavaScript yang digunakan dalam jutaan halaman web untuk menambah fungsionalitas, memvalidasi bentuk, mendeteksi browser, dan
banyak lagi.
Silahkan klik barisan judul sesuai tema yang Anda cari.
Javascript
Building a Twitter Extension for Google Chrome
Communicate Between Flex and Silverlight using Javascript
Creating a Javascript Bookmarklet
Creating a Roulette Wheel Using HTML5 Canvas
Drupal 6 Basic Javascript w/ jQuery
Flex & Javascript Basics - Using ExternalInterface
How to Build a jQuery Treeview
How to Build a Star Ratings jQuery Plugin
How To Embed Silverlight Into a Webpage
HTML and Javascript - Putting it all Together
Integrating Twitter @Anywhere with Your Website
Javascript - Draggable Elements
Javascript - Interactive Color Picker
Javascript - Working With Events
Javascript And CSS Tutorial - Accordion Menus
Javascript And CSS Tutorial - Dynamic Tabbed Panels
Javascript and CSS Tutorial - Generic Animation
Javascript and CSS Tutorial - How to make Sliding Panels
Javascript Controls - Resizeable Textbox
Javascript Controls - Resizeable Textbox, Part Tres
Javascript Controls - The Spin Control
Javascript Objects - A Useful Example
Javascript Sliding Panels - Starting the Panels Up
Javascript Sliding Panels using Generic Animation
Javascript Snippet Tutorial - Dynamically Modifying Tables
Javascript Tutorial - Continuous Pagination
Javascript Tutorial - Drag & Drop Lists
Javascript Tutorial - Draggable View In A Container
Javascript Tutorial - Fun Object Syntax
Javascript Tutorial - Generic Animation V2.0
Javascript Tutorial - Generic Resizeable Container
Javascript Tutorial - Getting User Input with Prompt and Confirm
Javascript Tutorial - How to Auto Ellipse Text
Javascript Tutorial - Inline Sliding Panels
Javascript Tutorial - Radial Menus Part 1
Javascript Tutorial - Resizeable Textboxes
Javascript Tutorial - Simple Fade Animation
Javascript Tutorial - The Scroll Wheel
Javascript Tutorial - Trackbar Component
Javascript Tutorial - Using setInterval and setTimeout
Javascript Tutorial - Variadic Functions
Javascript Tutorial - Why The this Keyword Breaks
jQuery - Creating a Slideshow
jQuery - Transmitting Data Using JSON
jQuery Custom ToolTips
jQuery Snippet - Relative Mouse Position
jQuery Snippet - The e.preventDefault() Function
jQuery Snippet - Useful Form Selectors
JQuery Tutorial - Dynamic Sliding Panels
JQuery Tutorial - Getting Browser Information
jQuery UI - Using Dialogs for Image Popups
Secure Authentication Without SSL Using Javascript
Silverlight and Javascript Interaction
Simple AJAX - PHP and Javascript
Spice Up Wordpress with Resizable Comment Boxes
Taking a Dive into HTML5 - Web Storage
Using jQuery Slider to Scroll a Div
Using sIFR in Wordpress
XML Parsing with jQuery
Computer Science, Information Technology/System, Software, Hardware, Internet, Blogging, Networking, Programming, Databases, E-Commerce, CAD, Animation, Operator, Security, Desktop Publishing, Game Design, Multimedia, Networking, Web Design or Development, etc.
Belajar Teknik Coding HTML
Postingan selanjutnya masih tidak jauh-jauh dari postingan sebelumnya, hehehe. Dimana saya akan coba menginformasikan kepada anda beberapa tutorial penggunan PHP. Meskipun saya mengandalkan direct link ke web blog asal, saya harap apa yang saya sampaikan memenuhi pencarian informasi yang Anda.
Tutorial (yang akan Anda temukan dalam link dibawah) ini akan mengajar dan menunjukkan rincian tentang (coding) bahasa scripting web, JavaScript yang digunakan dalam jutaan halaman web untuk menambah fungsionalitas, memvalidasi bentuk, mendeteksi browser, dan banyak lagi. Wide topikmya mulai dibahas dalam JavaScript dan tutorial Web Development, termasuk cuplikan jQuery untuk fungsionalitas yang berbeda, menggunakan sIFR di Wordpress, XML-parsing menggunakan jQuery, panel geser inline dalam-JavaScript, PHP dan JavaScript, Silverlight dan JavaScript, mengamankan otentikasi tanpa SSL Menggunakan JavaScript dan topik banyak web lain dev terkait dengan JavaScript.
Silahkan klik barisan judul sesuai tema yang Anda cari.
HTML
CakePHP - Using Helpers
Create an Offline iPhone Web Application
Creating a Javascript Bookmarklet
Creating a Roulette Wheel Using HTML5 Canvas
CSS Snippet Tutorial - Putting Images On Buttons
CSS Tutorial - The background-position Property
Drupal 6 Basic Javascript w/ jQuery
Flex & Javascript Basics - Using ExternalInterface
Flex Snippet - Using FlashVars
How to Build a jQuery Treeview
How to Build a Star Ratings jQuery Plugin
How To Embed Silverlight Into a Webpage
HTML and Javascript - Putting it all Together
Integrating Twitter @Anywhere with Your Website
Javascript - Draggable Elements
Javascript - Interactive Color Picker
Javascript - Working With Events
Javascript And CSS Tutorial - Accordion Menus
Javascript And CSS Tutorial - Dynamic Tabbed Panels
Javascript and CSS Tutorial - Generic Animation
Javascript and CSS Tutorial - How to make Sliding Panels
Javascript Controls - Resizeable Textbox
Javascript Controls - Resizeable Textbox, Part Tres
Javascript Controls - The Spin Control
Javascript Sliding Panels - Starting the Panels Up
Javascript Sliding Panels using Generic Animation
Javascript Tutorial - Continuous Pagination
Javascript Tutorial - Drag & Drop Lists
Javascript Tutorial - Draggable View In A Container
Javascript Tutorial - Generic Animation V2.0
Javascript Tutorial - Generic Resizeable Container
Javascript Tutorial - Getting User Input with Prompt and Confirm
Javascript Tutorial - How to Auto Ellipse Text
Javascript Tutorial - Inline Sliding Panels
Javascript Tutorial - Radial Menus Part 1
Javascript Tutorial - Resizeable Textboxes
Javascript Tutorial - Simple Fade Animation
Javascript Tutorial - Trackbar Component
jQuery - Transmitting Data Using JSON
jQuery Custom ToolTips
jQuery Snippet - Useful Form Selectors
JQuery Tutorial - Dynamic Sliding Panels
jQuery UI - Using Dialogs for Image Popups
Silverlight 2 - Using initParams
Simple AJAX - PHP and Javascript
Spice Up Wordpress with Resizable Comment Boxes
The Mysterious HTML Label Tag
Using Doc Raptor to create Excel Spreadsheets
Using jQuery Slider to Scroll a Div
Tutorial (yang akan Anda temukan dalam link dibawah) ini akan mengajar dan menunjukkan rincian tentang (coding) bahasa scripting web, JavaScript yang digunakan dalam jutaan halaman web untuk menambah fungsionalitas, memvalidasi bentuk, mendeteksi browser, dan banyak lagi. Wide topikmya mulai dibahas dalam JavaScript dan tutorial Web Development, termasuk cuplikan jQuery untuk fungsionalitas yang berbeda, menggunakan sIFR di Wordpress, XML-parsing menggunakan jQuery, panel geser inline dalam-JavaScript, PHP dan JavaScript, Silverlight dan JavaScript, mengamankan otentikasi tanpa SSL Menggunakan JavaScript dan topik banyak web lain dev terkait dengan JavaScript.
Silahkan klik barisan judul sesuai tema yang Anda cari.
HTML
CakePHP - Using Helpers
Create an Offline iPhone Web Application
Creating a Javascript Bookmarklet
Creating a Roulette Wheel Using HTML5 Canvas
CSS Snippet Tutorial - Putting Images On Buttons
CSS Tutorial - The background-position Property
Drupal 6 Basic Javascript w/ jQuery
Flex & Javascript Basics - Using ExternalInterface
Flex Snippet - Using FlashVars
How to Build a jQuery Treeview
How to Build a Star Ratings jQuery Plugin
How To Embed Silverlight Into a Webpage
HTML and Javascript - Putting it all Together
Integrating Twitter @Anywhere with Your Website
Javascript - Draggable Elements
Javascript - Interactive Color Picker
Javascript - Working With Events
Javascript And CSS Tutorial - Accordion Menus
Javascript And CSS Tutorial - Dynamic Tabbed Panels
Javascript and CSS Tutorial - Generic Animation
Javascript and CSS Tutorial - How to make Sliding Panels
Javascript Controls - Resizeable Textbox
Javascript Controls - Resizeable Textbox, Part Tres
Javascript Controls - The Spin Control
Javascript Sliding Panels - Starting the Panels Up
Javascript Sliding Panels using Generic Animation
Javascript Tutorial - Continuous Pagination
Javascript Tutorial - Drag & Drop Lists
Javascript Tutorial - Draggable View In A Container
Javascript Tutorial - Generic Animation V2.0
Javascript Tutorial - Generic Resizeable Container
Javascript Tutorial - Getting User Input with Prompt and Confirm
Javascript Tutorial - How to Auto Ellipse Text
Javascript Tutorial - Inline Sliding Panels
Javascript Tutorial - Radial Menus Part 1
Javascript Tutorial - Resizeable Textboxes
Javascript Tutorial - Simple Fade Animation
Javascript Tutorial - Trackbar Component
jQuery - Transmitting Data Using JSON
jQuery Custom ToolTips
jQuery Snippet - Useful Form Selectors
JQuery Tutorial - Dynamic Sliding Panels
jQuery UI - Using Dialogs for Image Popups
Silverlight 2 - Using initParams
Simple AJAX - PHP and Javascript
Spice Up Wordpress with Resizable Comment Boxes
The Mysterious HTML Label Tag
Using Doc Raptor to create Excel Spreadsheets
Using jQuery Slider to Scroll a Div
Belajar Teknik Coding PHP
Terima kasih telah berkunjung ke blog sederhana saya ini. Postingan kali ini masih tidak jauh-jauh dari deskripsi blog. Dimana saya akan coba menginformasikan kepada anda beberapa tutorial penggunan PHP. Meskipun saya mengandalkan direct link ke web blog asal, saya harap apa yang saya sampaikan memenuhi pencarian informasi yang Anda.
Tutorial (yang akan Anda temukan dalam link dibawah) ini akan mengajar dan menunjukkan rincian tentang (coding)
bahasa scripting web, JavaScript yang digunakan dalam jutaan halaman web untuk menambah fungsionalitas, memvalidasi bentuk, mendeteksi browser, dan banyak lagi. Wide topikmya mulai dibahas dalam JavaScript dan tutorial Web Development, termasuk cuplikan jQuery untuk fungsionalitas yang berbeda, menggunakan sIFR di Wordpress, XML-parsing menggunakan jQuery, panel geser inline dalam-JavaScript, PHP dan JavaScript, Silverlight dan JavaScript, mengamankan otentikasi tanpa SSL Menggunakan JavaScript dan topik banyak web lain dev terkait dengan JavaScript.
Silahkan klik barisan judul sesuai tema yang Anda cari.
PHP
Basic LINQ Syntax in PHP with PHPLinq
CakePHP - Building Your First Site
CakePHP - Setup and Configuration
CakePHP - Using Helpers
CakePHP 4 - Saving and Validating Data
CakePHP Part 5 - Creating a Separate Add View
CakePHP Part 6 - Pagination!
Creating an IM Bot using PHP and IMified
Creating XML Documents in PHP
Drupal 6 Basic Javascript w/ jQuery
Flex & PHP - Creating WoW Armory Search Widget
Flex & PHP Tutorial - Transmitting data using JSON
Flex, PHP, JSON, MySQL - Advanced Updating
PHP Tutorial - Creating and Modifying SQLite Databases
Secure Authentication Without SSL Using Javascript
Sending Flex Data to PHP using XML
Silverlight 2 & PHP Tutorial - Transmitting data using JSON
Simple AJAX - PHP and Javascript
Using a PHP Proxy with Flex to talk Cross Domain
Using Flex, PHP, and JSON to Modify a MySQL Database
Using sIFR in Wordpress
Wordpress Plugin Development, Part 1
Tutorial (yang akan Anda temukan dalam link dibawah) ini akan mengajar dan menunjukkan rincian tentang (coding)
bahasa scripting web, JavaScript yang digunakan dalam jutaan halaman web untuk menambah fungsionalitas, memvalidasi bentuk, mendeteksi browser, dan banyak lagi. Wide topikmya mulai dibahas dalam JavaScript dan tutorial Web Development, termasuk cuplikan jQuery untuk fungsionalitas yang berbeda, menggunakan sIFR di Wordpress, XML-parsing menggunakan jQuery, panel geser inline dalam-JavaScript, PHP dan JavaScript, Silverlight dan JavaScript, mengamankan otentikasi tanpa SSL Menggunakan JavaScript dan topik banyak web lain dev terkait dengan JavaScript.
Silahkan klik barisan judul sesuai tema yang Anda cari.
PHP
Basic LINQ Syntax in PHP with PHPLinq
CakePHP - Building Your First Site
CakePHP - Setup and Configuration
CakePHP - Using Helpers
CakePHP 4 - Saving and Validating Data
CakePHP Part 5 - Creating a Separate Add View
CakePHP Part 6 - Pagination!
Creating an IM Bot using PHP and IMified
Creating XML Documents in PHP
Drupal 6 Basic Javascript w/ jQuery
Flex & PHP - Creating WoW Armory Search Widget
Flex & PHP Tutorial - Transmitting data using JSON
Flex, PHP, JSON, MySQL - Advanced Updating
PHP Tutorial - Creating and Modifying SQLite Databases
Secure Authentication Without SSL Using Javascript
Sending Flex Data to PHP using XML
Silverlight 2 & PHP Tutorial - Transmitting data using JSON
Simple AJAX - PHP and Javascript
Using a PHP Proxy with Flex to talk Cross Domain
Using Flex, PHP, and JSON to Modify a MySQL Database
Using sIFR in Wordpress
Wordpress Plugin Development, Part 1
Belajar Teknik Coding XAML
Berikut adalah Tutorial (yang akan Anda temukan dalam link dibawah) ini akan mengajar dan menunjukkan rincian tentang (coding) bahasa scripting web, JavaScript yang digunakan dalam jutaan halaman web untuk menambah fungsionalitas, memvalidasi bentuk, mendeteksi browser, dan
banyak lagi. Wide topikmya mulai dibahas dalam JavaScript dan tutorial Web Development, termasuk cuplikan-jQuery untuk fungsionalitas yang berbeda, menggunakan sIFR di Wordpress, XML-parsing menggunakan jQuery, panel geser inline dalam-JavaScript, PHP dan JavaScript, Silverlight dan JavaScript, mengamankan otentikasi tanpa SSL Menggunakan JavaScript dan topik banyak web lain dev terkait dengan-JavaScript.
Silahkan klik barisan judul sesuai tema yang Anda cari.
XAML
Basic Silverlight 2 Tutorial - Using Sliders
Creating an XP Style WPF Button with Silverlight
Creating Buttons with XAML and C#
Creating Custom Shapes with XAML
Escaping Curly Braces in XAML
Getting Started with IronRuby and Silverlight
Getting Started With Silverlight
How To Embed Silverlight Into a Webpage
How to Use Custom User Controls in Silverlight
Printing in WPF
Silverlight - Basic Movement with Animations
Silverlight 2 & PHP Tutorial - Transmitting data using JSON
Silverlight 2 - Loading a Client Side Image
Silverlight 2 and Twitter - A Simple Example
Silverlight 3 - Custom Fonts
Silverlight 3 - Using Local Connections
Silverlight 3 Tutorial - PlaneProjection and Perspective 3D
Silverlight 3: Effects Baby!
Silverlight and the Netflix API
Silverlight DataGrid - The Basics
Silverlight Tutorial - Animating Elements using Render Transforms
Silverlight Tutorial - Color Animations
Silverlight Tutorial - Using Isolated Storage
The WPF Tab Control - Inside and Out
Using Control to Control Binding in Silverlight 3
Using the WPF Toolkit DataGrid
WPF - Print Queues And Capabilities
WPF - The BasedOn Style Property
WPF Snippet - Determining If Text Is Ellipsed
WPF Snippet - Single Pixel Lines
WPF Snippet - Synchronizing Selection
WPF Snippet Tutorial - Aligning ListView Items
WPF Tutorial - Binding Converters
WPF Tutorial - Binding Validation Rules
WPF Tutorial - Binding without XAML
WPF Tutorial - Command Bindings and Custom Commands
WPF Tutorial - Creating A Custom Panel Control
WPF Tutorial - Custom Control Templates
WPF Tutorial - Fun With Markup Extensions
WPF Tutorial - Getting the DoubleClick Event
WPF Tutorial - How To Use A DataTemplateSelector
WPF Tutorial - Implementing IScrollInfo
WPF Tutorial - Priority Bindings
WPF Tutorial - Resizeable Popup
WPF Tutorial - Using An ItemsPanel
WPF Tutorial - Using MultiBindings
WPF Tutorial - Using The Built-In Commands
WPF Tutorial - Using The ListView, Part 1
WPF Tutorial - Using The ListView, Part 2 - Sorting
WPF Tutorial - Using The ListView, Part 3 - In Place Edit
WPF Tutorial - Using WPF In WinForms
XAML Tutorial - Changing Text Color on Mouse Over
banyak lagi. Wide topikmya mulai dibahas dalam JavaScript dan tutorial Web Development, termasuk cuplikan-jQuery untuk fungsionalitas yang berbeda, menggunakan sIFR di Wordpress, XML-parsing menggunakan jQuery, panel geser inline dalam-JavaScript, PHP dan JavaScript, Silverlight dan JavaScript, mengamankan otentikasi tanpa SSL Menggunakan JavaScript dan topik banyak web lain dev terkait dengan-JavaScript.
Silahkan klik barisan judul sesuai tema yang Anda cari.
XAML
Basic Silverlight 2 Tutorial - Using Sliders
Creating an XP Style WPF Button with Silverlight
Creating Buttons with XAML and C#
Creating Custom Shapes with XAML
Escaping Curly Braces in XAML
Getting Started with IronRuby and Silverlight
Getting Started With Silverlight
How To Embed Silverlight Into a Webpage
How to Use Custom User Controls in Silverlight
Printing in WPF
Silverlight - Basic Movement with Animations
Silverlight 2 & PHP Tutorial - Transmitting data using JSON
Silverlight 2 - Loading a Client Side Image
Silverlight 2 and Twitter - A Simple Example
Silverlight 3 - Custom Fonts
Silverlight 3 - Using Local Connections
Silverlight 3 Tutorial - PlaneProjection and Perspective 3D
Silverlight 3: Effects Baby!
Silverlight and the Netflix API
Silverlight DataGrid - The Basics
Silverlight Tutorial - Animating Elements using Render Transforms
Silverlight Tutorial - Color Animations
Silverlight Tutorial - Using Isolated Storage
The WPF Tab Control - Inside and Out
Using Control to Control Binding in Silverlight 3
Using the WPF Toolkit DataGrid
WPF - Print Queues And Capabilities
WPF - The BasedOn Style Property
WPF Snippet - Determining If Text Is Ellipsed
WPF Snippet - Single Pixel Lines
WPF Snippet - Synchronizing Selection
WPF Snippet Tutorial - Aligning ListView Items
WPF Tutorial - Binding Converters
WPF Tutorial - Binding Validation Rules
WPF Tutorial - Binding without XAML
WPF Tutorial - Command Bindings and Custom Commands
WPF Tutorial - Creating A Custom Panel Control
WPF Tutorial - Custom Control Templates
WPF Tutorial - Fun With Markup Extensions
WPF Tutorial - Getting the DoubleClick Event
WPF Tutorial - How To Use A DataTemplateSelector
WPF Tutorial - Implementing IScrollInfo
WPF Tutorial - Priority Bindings
WPF Tutorial - Resizeable Popup
WPF Tutorial - Using An ItemsPanel
WPF Tutorial - Using MultiBindings
WPF Tutorial - Using The Built-In Commands
WPF Tutorial - Using The ListView, Part 1
WPF Tutorial - Using The ListView, Part 2 - Sorting
WPF Tutorial - Using The ListView, Part 3 - In Place Edit
WPF Tutorial - Using WPF In WinForms
XAML Tutorial - Changing Text Color on Mouse Over
Belajar Teknik Coding jQuery
Tutorial (yang akan Anda temukan dalam link dibawah) ini akan mengajar dan menunjukkan rincian tentang (coding) bahasa scripting web, JavaScript yang digunakan dalam jutaan halaman web untuk menambah fungsionalitas, memvalidasi bentuk, mendeteksi browser, dan banyak lagi. Wide topikmya mulai dibahas dalam JavaScript dan tutorial Web Development, termasuk cuplikan jQuery untuk fungsionalitas yang berbeda, menggunakan sIFR di Wordpress, XML-parsing menggunakan jQuery, panel geser inline dalam-JavaScript, PHP dan JavaScript, Silverlight dan JavaScript, mengamankan otentikasi tanpa SSL Menggunakan JavaScript dan topik banyak web lain dev terkait dengan JavaScript.
Silahkan klik barisan
judul sesuai tema yang Anda cari.
jQuery
Silahkan klik barisan
judul sesuai tema yang Anda cari.
jQuery
- Drupal 6 Basic Javascript w/ jQuery
- How to Build a jQuery Treeview
- How to Build a Star Ratings jQuery Plugin
- jQuery - Creating a Slideshow
- jQuery - Transmitting Data Using JSON
- jQuery Custom ToolTips
- jQuery Snippet - Relative Mouse Position
- jQuery Snippet - The e.preventDefault() Function
- jQuery Snippet - Useful Form Selectors
- JQuery Tutorial - Dynamic Sliding Panels
- JQuery Tutorial - Getting Browser Information
- jQuery UI - Using Dialogs for Image Popups
- Using jQuery Slider to Scroll a Div
- XML Parsing with jQuery
Belajar Teknik Coding CSS
Tutorial (yang akan Anda temukan dalam link dibawah) ini akan mengajar dan menunjukkan rincian tentang (coding) bahasa scripting web, JavaScript yang digunakan dalam jutaan halaman web untuk menambah fungsionalitas, memvalidasi bentuk, mendeteksi browser, dan banyak lagi. Wide topikmya mulai dibahas dalam JavaScript dan tutorial Web Development, termasuk cuplikan jQuery untuk fungsionalitas yang berbeda, menggunakan sIFR di Wordpress, XML-parsing menggunakan jQuery, panel geser inline dalam-JavaScript, PHP dan JavaScript, Silverlight dan JavaScript, mengamankan otentikasi tanpa SSL Menggunakan JavaScript dan topik banyak web lain dev terkait dengan JavaScript.
Silahkan klik barisan judul sesuai tema yang Anda cari.
Silahkan klik barisan judul sesuai tema yang Anda cari.
36 CSS
- CakePHP - Using Helpers
- Create an Offline iPhone Web Application
- CSS Snippet Tutorial - Importing Style Sheets
- CSS Snippet Tutorial - Putting Images On Buttons
- CSS Tutorial - The background-position Property
- Drupal 6 Basic Javascript w/ jQuery
- Flex Fantastic Friday - Pop Up Menus and More
- How to Build a jQuery Treeview
- How to Build a Star Ratings jQuery Plugin
- HTML and Javascript - Putting it all Together
- Integrating Twitter @Anywhere with Your Website
- Javascript - Draggable Elements
- Javascript - Interactive Color Picker
- Javascript And CSS Tutorial - Accordion Menus
- Javascript And CSS Tutorial - Dynamic Tabbed Panels
- Javascript and CSS Tutorial - Generic Animation
- Javascript and CSS Tutorial - How to make Sliding Panels
- Javascript Controls - Resizeable Textbox
- Javascript Controls - Resizeable Textbox, Part Tres
- Javascript Controls - The Spin Control
- Javascript Sliding Panels - Starting the Panels Up
- Javascript Sliding Panels using Generic Animation
- Javascript Tutorial - Continuous Pagination
- Javascript Tutorial - Drag & Drop Lists
- Javascript Tutorial - Draggable View In A Container
- Javascript Tutorial - Generic Animation V2.0
- Javascript Tutorial - Generic Resizeable Container
- Javascript Tutorial - Inline Sliding Panels
- Javascript Tutorial - Radial Menus Part 1
- Javascript Tutorial - Resizeable Textboxes
- Javascript Tutorial - Simple Fade Animation
- Javascript Tutorial - Trackbar Component
- JQuery Tutorial - Dynamic Sliding Panels
- jQuery UI - Using Dialogs for Image Popups
- Spice Up Wordpress with Resizable Comment Boxes
- Using jQuery Slider to Scroll a Div
Cara Memasang Game di Web Blog
Halo halo halo teman teman semua, jumpa lagi di blog baru ane. Insyaallah ane akan sering-sering sajikan postingan berguna buat ente ente semua di blog ini.. Aaamiiin...
Ehem, kali ini potingan ane judulnya "Memasang Game di Blogger". Emang sich blog-blog lain banyak yang ngasi judul postingan yang sama, tapi-game yang ane maksud ini beda lagi. Naah,, kalo gitu kita langsung aja ke TKP yaa...
Untuk contoh temen-temen bisa liat disini..nii.. cuontohh!
Langkah-langkah memasang Game-di Blogger:
1. Klik link ini gan http://www.ultimatearcade.com/
2. Trus Klik Add to Your Site (adanya dibagian atas game)
3. Naah, sekarang coba lihat pada bagian bawah halamannya ada kumpulan script. Copy script tersebut.
4. Paste kan ke Postingan atau Halaman blog ente. (Cant post to Wordpress.com)
5. Selesai kan postingan.
Naah jaaadii dehh, selamat menikmati game baru di blog kesayangn ente yaa... Hhehe..
Ehem, kali ini potingan ane judulnya "Memasang Game di Blogger". Emang sich blog-blog lain banyak yang ngasi judul postingan yang sama, tapi-game yang ane maksud ini beda lagi. Naah,, kalo gitu kita langsung aja ke TKP yaa...
Untuk contoh temen-temen bisa liat disini..nii.. cuontohh!
Langkah-langkah memasang Game-di Blogger:
1. Klik link ini gan http://www.ultimatearcade.com/
2. Trus Klik Add to Your Site (adanya dibagian atas game)
3. Naah, sekarang coba lihat pada bagian bawah halamannya ada kumpulan script. Copy script tersebut.
4. Paste kan ke Postingan atau Halaman blog ente. (Cant post to Wordpress.com)
5. Selesai kan postingan.
Naah jaaadii dehh, selamat menikmati game baru di blog kesayangn ente yaa... Hhehe..
Cara Memasang Animasi Jam Keren di Blogger
Pada postingan kali ini kita ane mau ngasi tau cara masang widget jam / clock / arloji di blogger.-Sekalian ane kasih beberapa pilihan tampilan yang pastinya oke oke deehh.. Dicobain aja atu atuu gan..
Langsung aja dicoba yaa....
Cara Memasang Jam Analog / Digital pada Blogger:
-Login ke Blogger > Dashbor > Desaign > Page-Elements.
-Klik
'Add a Gadget' pada sidebar.
-Pilih 'HTML/Javascript' dan masukkan salah satu kode dibawah ini
1. Clicking Digital Clock
2. Rotating Silver Clock
3. Black Outline Clock
4. Simple Clock
5. White Clock
6. Black Clock
7. Clicking Out Digital Clock -
8. 3D Clock
9. House Clock
10. Black Cool Clock
Kemudian Klik Save 'JavaScript' dan selesai deehh...
Gimana? Masih mudah2 kan postingan dari ane gan... ehehe-
Makasih kunjungannya gan... Sering sering singgah yaa..
Special Thanks http://flash-clocks.com
http://saddamzikri.wordpress.com
http://anti-gaptek.co.cc
Langsung aja dicoba yaa....
Cara Memasang Jam Analog / Digital pada Blogger:
-Login ke Blogger > Dashbor > Desaign > Page-Elements.
-Klik
'Add a Gadget' pada sidebar.
-Pilih 'HTML/Javascript' dan masukkan salah satu kode dibawah ini
1. Clicking Digital Clock
<object><param name="movie" value="http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-33.swf"><embed src="http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-33.swf" width="150" height="150" wmode="transparent"> </embed></object>
2. Rotating Silver Clock
<object><param name="movie" value="http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-11.swf"><embed src="http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-11.swf" width="150" height="150" wmode="transparent"> </embed></object>
3. Black Outline Clock
<object><param name="movie" value="http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-24.swf"><embed src="http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-24.swf" width="150" height="150" wmode="transparent"> </embed></object>
4. Simple Clock
<object><param name="movie" value="http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-23.swf">
<embed src="http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-23.swf" width="150" height="150" wmode="transparent"> </embed></object>
5. White Clock
<embed src=http://flash-clocks.com/free-flash-clocks-blog-topics/free-flash-clock-175.swf width=200 height=200 wmode=transparent type=application/x-shockwave-flash></embed>
6. Black Clock
<embed src=http://flash-clocks.com/free-flash-clocks-blog-topics/free-flash-clock-179.swf width=200 height=200 wmode=transparent type=application/x-shockwave-flash></embed>
7. Clicking Out Digital Clock -
<embed src=http://flash-clocks.com/free-flash-clocks-blog-topics/free-flash-clock-152.swf width=200 height=200 wmode=transparent type=application/x-shockwave-flash></embed>
8. 3D Clock
<embed src=http://flash-clocks.com/free-flash-clocks-blog-topics/free-flash-clock-169.swf width=200 height=200 wmode=transparent type=application/x-shockwave-flash></embed>
9. House Clock
<embed src=http://flash-clocks.com/free-flash-clocks-blog-topics/free-flash-clock-150.swf width=200 height=200 wmode=transparent type=application/x-shockwave-flash></embed>
10. Black Cool Clock
<embed src=http://flash-clocks.com/free-flash-clocks-blog-topics/free-flash-clock-165.swf width=200 height=200 wmode=transparent type=application/x-shockwave-flash></embed>
Kemudian Klik Save 'JavaScript' dan selesai deehh...
Gimana? Masih mudah2 kan postingan dari ane gan... ehehe-
Makasih kunjungannya gan... Sering sering singgah yaa..
Special Thanks http://flash-clocks.com
http://saddamzikri.wordpress.com
http://anti-gaptek.co.cc
Cara Membuat Kursor Animasi Blogger
Beruntung ane mengadakan tur ke blog sahabat http://24works.blogspot.com/. Saya menemukan bagaimana cara mengubah kursor pada blogger. Naah, postingan kali-ini ane akan bahas gimana cara merubah kursor pada blogger. Seperti biasa, ane kagak mau banyak basa basi gan.. yuuk kita coba langsung..
Cekebbrroott!!!
Berikut Langkah-langkahnya:
Masuk ke Blogger, pilih Design -> Edit HTML dan checklist pada “Expand Widget Templates“
Kemudian, cari kode berikut:
Kemudian klik Save Template
Lihat contohnya klik disini gan..
Kamu juga bisa pilih beberapa opsi kursor dibawah…
 <style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/FRUITY_CHERRY_HEART-bdlab.blogspot.com.cur), progress;}</style>
<style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/FRUITY_CHERRY_HEART-bdlab.blogspot.com.cur), progress;}</style> <style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/BLOGGER-bdlab.blogspot.com.cur), progress;}</style>
<style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/BLOGGER-bdlab.blogspot.com.cur), progress;}</style> <style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/I_LOVE_MY_BLOG.cur), progress;}</style>
<style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/I_LOVE_MY_BLOG.cur), progress;}</style> <style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/BLUE_SNOWFLAKE.cur), progress;}</style>
<style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/BLUE_SNOWFLAKE.cur), progress;}</style> <style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/HARRY_POTTER-GOLDEN_SNITCH.cur), progress;}</style>
<style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/HARRY_POTTER-GOLDEN_SNITCH.cur), progress;}</style> <style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/FRUITY_LIME_HEART.cur), progress;}</style>
<style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/FRUITY_LIME_HEART.cur), progress;}</style> <style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/FRUITY_LEMON_HEART.cur), progress;}</style>
<style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/FRUITY_LEMON_HEART.cur), progress;}</style> <style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/FRUITY_KIWI_HEART.cur), progress;}</style>
<style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/FRUITY_KIWI_HEART.cur), progress;}</style> <style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/REALLY_ANGRY_ANIME_SMILEY.cur), progress;}</style>
<style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/REALLY_ANGRY_ANIME_SMILEY.cur), progress;}</style> <style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/SORRY_ANIME_SMILEY.cur), progress;}</style>
<style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/SORRY_ANIME_SMILEY.cur), progress;}</style> <style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/EVIL_ANIME_SMILEY.cur), progress;}</style>
<style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/EVIL_ANIME_SMILEY.cur), progress;}</style> <style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/working.cur), progress;}</style>
<style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/working.cur), progress;}</style> <style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/UNBORN_8.0_GREY_POINTER.cur), progress;}</style>
<style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/UNBORN_8.0_GREY_POINTER.cur), progress;}</style> <style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/UNBORN_8.0_GREY_HANDWRITING.cur), progress;}</style>
<style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/UNBORN_8.0_GREY_HANDWRITING.cur), progress;}</style> <style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/UNBORN_8.0_GREEN_LINK.cur), progress;}</style>
<style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/UNBORN_8.0_GREEN_LINK.cur), progress;}</style> <style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/UNBORN_8.0_GREY_HELP.cur), progress;}</style>
<style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/UNBORN_8.0_GREY_HELP.cur), progress;}</style> <style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/UNBORN_8.0_BROWN_POINTER.cur), progress;}</style>
<style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/UNBORN_8.0_BROWN_POINTER.cur), progress;}</style> <style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/UNBORN_8.0_BLUE_POINTER.cur), progress;}</style>
<style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/UNBORN_8.0_BLUE_POINTER.cur), progress;}</style> <style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/UNBORN_8.0_BLACK_POINTER.cur), progress;}</style>
<style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/UNBORN_8.0_BLACK_POINTER.cur), progress;}</style> <style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/WORLD_OF_WARCRAFT-WOW_POINTER_14.cur), progress;}</style>
<style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/WORLD_OF_WARCRAFT-WOW_POINTER_14.cur), progress;}</style> <style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/PINK_SKULL_CROSSBONES.cur), progress;}</style>
<style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/PINK_SKULL_CROSSBONES.cur), progress;}</style> <style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/TRANSPARENT_HALO_POINTER.cur), progress;}</style>
<style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/TRANSPARENT_HALO_POINTER.cur), progress;}</style> <style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/HALO-HANDWRITING.cur), progress;}</style>
<style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/HALO-HANDWRITING.cur), progress;}</style> <style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/I_LOVE_DAD.cur), progress;}</style>
<style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/I_LOVE_DAD.cur), progress;}</style> <style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/I_LOVE_MOM.cur), progress;}</style>
<style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/I_LOVE_MOM.cur), progress;}</style> <style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/WATERMELON.cur), progress;}</style>
<style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/WATERMELON.cur), progress;}</style> <style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/PINK_TRANSPARENT_VALENTINE_BALLOON_HEART.cur), progress;}</style>
<style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/PINK_TRANSPARENT_VALENTINE_BALLOON_HEART.cur), progress;}</style> <style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/COOL_BLUE_OUTER_GLOW_POINTER.cur), progress;}</style>
<style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/COOL_BLUE_OUTER_GLOW_POINTER.cur), progress;}</style> <style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/BREAST_CANCER_PINK_RIBBON.cur), progress;}</style>
<style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/BREAST_CANCER_PINK_RIBBON.cur), progress;}</style> <style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/MICHAEL_JACKSON.cur), progress;}</style>
<style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/MICHAEL_JACKSON.cur), progress;}</style> <style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/COOL_GREEN_POINTER.cur), progress;}</style>
<style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/COOL_GREEN_POINTER.cur), progress;}</style> <style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/COOL_YELLOW_POINTER.cur), progress;}</style>
<style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/COOL_YELLOW_POINTER.cur), progress;}</style> <style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/COOL_ORANGE_POINTER.cur), progress;}</style>
<style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/COOL_ORANGE_POINTER.cur), progress;}</style> <style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/COOL_PURPLE_POINTER.cur), progress;}</style>
<style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/COOL_PURPLE_POINTER.cur), progress;}</style>
Postingan Terbaru:
Cekebbrroott!!!
Berikut Langkah-langkahnya:
Masuk ke Blogger, pilih Design -> Edit HTML dan checklist pada “Expand Widget Templates“
Kemudian, cari kode berikut:
</head>
Dan paste kode berikut tepat sebelum-kode </head>:<style type=”text/css”>body, a,
a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/dark_blue_3d_cursor.cur), progress;}</style>
a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/dark_blue_3d_cursor.cur), progress;}</style>
Kemudian klik Save Template
Lihat contohnya klik disini gan..
Kamu juga bisa pilih beberapa opsi kursor dibawah…



































<style type=”text/css”>body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/ROCK_ON.cur), progress;}</style>
Naaah.. gimana, mudahkan?
Semoga infonya-bermanfaat deh buat semuanya.. hehe.. See u later..
Postingan Terbaru:
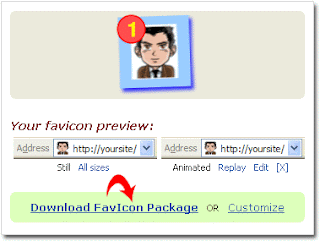
Cara Memasang Favicon Animasi di Blog
Favicon adalah icon kecil yang dibuat secara khusus dan muncul ketika suatu web/blog telah selesai memuat halaman. Gambar icon kecil biasanya muncul dalam browser terletak disebelah kiri alamat website (URL).
OK langsung aja, kali ini kita akan membuat dan memasang favicon
tersebut.
Sebelumnya kita akan membuat sebuah favicon dengan menggunakan salah satu situs penyedia, yaitu-html-kit.
Berikut adalah Cara untuk membuat Favicon:
Pertama anda persiapkan terlebih dahulu gambar untuk favicon blog-anda. Favicon dapat berupa .ico atau .gif. Jika belum memilikinya, langsung saja klik http://www.html-kit.com/favicon/.
Mudah kan?
Selamat mencoba ya!
OK langsung aja, kali ini kita akan membuat dan memasang favicon
tersebut.
Sebelumnya kita akan membuat sebuah favicon dengan menggunakan salah satu situs penyedia, yaitu-html-kit.
Berikut adalah Cara untuk membuat Favicon:
Pertama anda persiapkan terlebih dahulu gambar untuk favicon blog-anda. Favicon dapat berupa .ico atau .gif. Jika belum memilikinya, langsung saja klik http://www.html-kit.com/favicon/.
- Kemudian klik tombol browse dan cari gambar dari komputer anda untuk dijadikan favicon.

- Klik tombol Generate FavIcon.ico.
- Klik link Download FavIcon Package.

- Anda akan mendapatkan file beformat .zip, extract file .zip tersebut.
- Upload favicon.ico atau animated-favicon1.gif ke image hosting anda.
- Masuk ke akun blogger anda.
- Pilih menu Design (Tata Letak) » Edit HTML.
- Cari kode di bawah ini. <b:include data='blog' name='all-head-content'/>
- Copy-paste kode berikut di bawah kode tadi. <link href='url atau link dr image kamu yg ekstensi .ico' rel='shortcut icon'/>
atau<link href='url atau link dr image kamu yg ekstensi .gif' rel='icon' type='image/gif'/>
Ubah tulisan berwarna merah dengan url favicon Anda tadi. - Simpan template.
Mudah kan?
Selamat mencoba ya!
Kode / Script Update Blogumulus Label Cloud Pada Blogger
Tulisan ini spesial saya tujukan kepada Anda yang sudah lelah googling mencari script memasang Blogumulus-untuk blog Anda. Anda sampai di blog yang tepat, karena disini saya sudah posting script yang terupdate.
Ada beberapa perubahan telah saya lakukan dari kode sebelumnya. Jika Anda telah menggunakan kode sebelumnya dan Blogumulus belum terpasang dengan baik, silakan mengganti seluruh kode lama Anda dengan kode baru yang saya disediakan di bawah ini.
Cara Instalasi widget Blogumulus Label Cloud Pada Blogger:
Login ke Blogger Anda, kemudian masuk ke Desain> Edit HTML dan cari baris berikut (ingat untuk backup template sebelum melakukan edit):
Cari script ini..
Kemudian paste kode berikut tepat dibawah script diatas. (Note: Jangan terbalik)
Preview template dan Anda akan melihat Blogumus sudah terpasang di sidebar blog Anda. Simpan template!. Sekarang Anda dapat menyesuaikan posisi widget di Desain> Page Elements.
Untuk demo, silahkan perhatikan Blogumulus yang terpasang di sidebar blog ini.
Catatan:
Jangan gunakan karakter tanda-kutip atau quote ('atau ") dalam Label atau widget.
Pengubahsuaian Blogumus:
heigth
background color
Jika Anda sudah melakukan step dengan benar tapi Widget Blogumulus belum terpasang, besar kemungkinan thema yang sedang Anda pakai tidak sesusai. (Coba ganti dengan thema blogger yang lain)
Semoga Tulisan singkat ini bermanfaat buat Anda sekalian. Thanks atas kunjungannya..
Ada beberapa perubahan telah saya lakukan dari kode sebelumnya. Jika Anda telah menggunakan kode sebelumnya dan Blogumulus belum terpasang dengan baik, silakan mengganti seluruh kode lama Anda dengan kode baru yang saya disediakan di bawah ini.
Cara Instalasi widget Blogumulus Label Cloud Pada Blogger:
Login ke Blogger Anda, kemudian masuk ke Desain> Edit HTML dan cari baris berikut (ingat untuk backup template sebelum melakukan edit):
Cari script ini..
Kemudian paste kode berikut tepat dibawah script diatas. (Note: Jangan terbalik)
Preview template dan Anda akan melihat Blogumus sudah terpasang di sidebar blog Anda. Simpan template!. Sekarang Anda dapat menyesuaikan posisi widget di Desain> Page Elements.
Untuk demo, silahkan perhatikan Blogumulus yang terpasang di sidebar blog ini.
Catatan:
Jangan gunakan karakter tanda-kutip atau quote ('atau ") dalam Label atau widget.
Pengubahsuaian Blogumus:
"tagcloud", "240", "300", "7", "#ffffff");width
heigth
background color
Tambahkan variabel ("tcolor", "0x333333");text color
Tambahkan variabel ("tspeed", "100");rotation speed
values='data:labels' var='label'><a expr:href='data:label.url' style='12'>text size
Jika Anda sudah melakukan step dengan benar tapi Widget Blogumulus belum terpasang, besar kemungkinan thema yang sedang Anda pakai tidak sesusai. (Coba ganti dengan thema blogger yang lain)
Semoga Tulisan singkat ini bermanfaat buat Anda sekalian. Thanks atas kunjungannya..
Kode Registrasi IDM Full Version
Internet Download Manager (IDM) memungkinkan pengguna untuk secara otomatis mendownload semua jenis file, membagi akses jaringan download menjadi beberapa aliran. Hal ini dapat mencari cermin dalam rangka untuk meningkatkan kecepatan download dan juga mendukung video download dari berbagai situs video streaming. IDM dapat digunakan melalui browser Internet Explorer, Opera, Netscape Navigator, Apple Safari, Flock, Google Chrome, Mozilla, dan Mozilla Firefox.
KODE AKTIVASI!
IDM sendiri dapat di download gratis lewat website resminya. Namun, sayangnya pengguna hanya dapat menggunakan masa trial / uji coba selama 30-hari (beberapa versi masa trial-nya 15-hari). Naah.. taukah teman-teman sebenarnya kita bisa menjadikan free lisensi IDM tersebut menjadi commercial lisensi. To the point aja dech.. gini caranya Gan….
Step by step:
1. Matikan terlebih dahulu koneksi internet,
agar Internet Download Manager (IDM) tidak berhasil melakukan Automatic Update.
Saat pengisian Serial Number bila komputer dalam kondisi terhubung ke internet,
dipastikan Serial Number akan langsung di Black List (Fake Serial Number) akibat Automatic Update.
2. Di bagian atas IDM, pilih menu
Downloads, Options, pilih tab Dial Up, hilangkan centang Use Windows Dial Up Networking, lalu OK.
Hal ini bertujuan mencegah IDM melakukan Auto Dial untuk verifikasi Serial Number.
3. Di bagian atas IDM, pilih menu Registration, lalu Registration.
First Name : Piko
Last Name : Augusta
E-mail : architect.landscape@gmail.com
Serial : LX2HH-76JYH-BWU14-V9AEG
4. Koneksikan kembali internet.
5. Jalankan IDM.
Kini IDM siap digunakan dalam kondisi Full Version.
6. Setelah komputer di Restart,
bila IDM menyatakan belum teregistrasi selama 15 hari,
maka ulangi langkah pertama sampai langkah terakhir.
Hal ini menjaga IDM tetap dalam kondisi Full Version.
Ingat :
Gunakan hal ini secara bijaksana untuk tujuan pendidikan.
Bila tertarik dengan IDM,
dukunglah pembuat IDM dengan memberikan bayaran yang sesuai.
Gimana Gan.. mudah banged kaan…
Thanks to http://www.blog.dnlhall.co.cc
KODE AKTIVASI!
IDM sendiri dapat di download gratis lewat website resminya. Namun, sayangnya pengguna hanya dapat menggunakan masa trial / uji coba selama 30-hari (beberapa versi masa trial-nya 15-hari). Naah.. taukah teman-teman sebenarnya kita bisa menjadikan free lisensi IDM tersebut menjadi commercial lisensi. To the point aja dech.. gini caranya Gan….
Step by step:
1. Matikan terlebih dahulu koneksi internet,
agar Internet Download Manager (IDM) tidak berhasil melakukan Automatic Update.
Saat pengisian Serial Number bila komputer dalam kondisi terhubung ke internet,
dipastikan Serial Number akan langsung di Black List (Fake Serial Number) akibat Automatic Update.
2. Di bagian atas IDM, pilih menu
Downloads, Options, pilih tab Dial Up, hilangkan centang Use Windows Dial Up Networking, lalu OK.
Hal ini bertujuan mencegah IDM melakukan Auto Dial untuk verifikasi Serial Number.
3. Di bagian atas IDM, pilih menu Registration, lalu Registration.
First Name : Piko
Last Name : Augusta
E-mail : architect.landscape@gmail.com
Serial : LX2HH-76JYH-BWU14-V9AEG
4. Koneksikan kembali internet.
5. Jalankan IDM.
Kini IDM siap digunakan dalam kondisi Full Version.
6. Setelah komputer di Restart,
bila IDM menyatakan belum teregistrasi selama 15 hari,
maka ulangi langkah pertama sampai langkah terakhir.
Hal ini menjaga IDM tetap dalam kondisi Full Version.
Ingat :
Gunakan hal ini secara bijaksana untuk tujuan pendidikan.
Bila tertarik dengan IDM,
dukunglah pembuat IDM dengan memberikan bayaran yang sesuai.
Gimana Gan.. mudah banged kaan…
Thanks to http://www.blog.dnlhall.co.cc
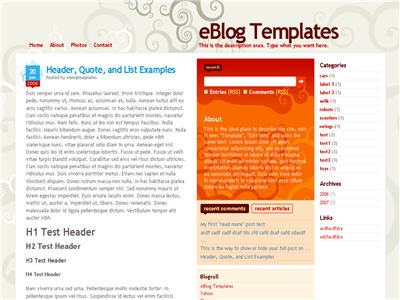
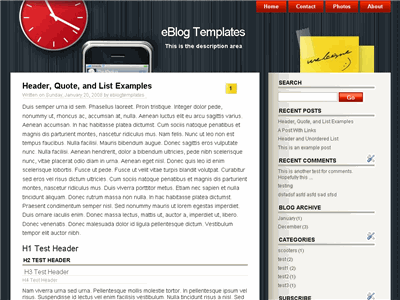
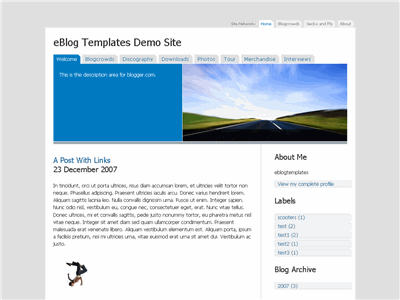
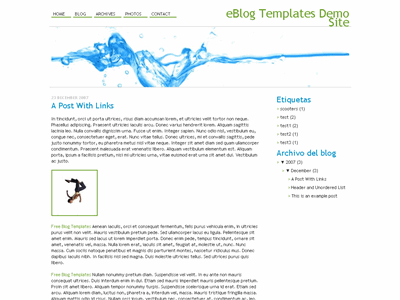
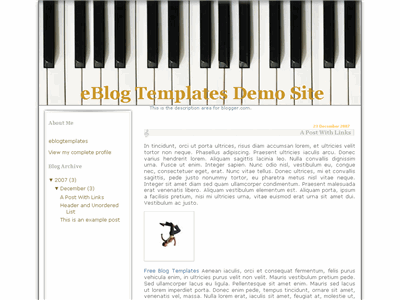
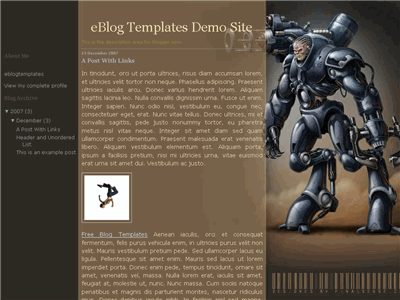
Free Template Blogger Cool 2011
Kumpulan Template Blogger Blogspot Cool 2011
Hoaamm.. ngantuknya malem ni, padahal masih jam 9. Huuft.. gini dech tidur jadi gak teratur karena kebanyakan job online.. Tapi, walaupun begitu, gua akan sempat sempatkan untuk memosting hal hal yang menurut gua berguna buat temen-temen semua. Seperti postingan kali ini.. langsung aja ya temen-temen. Ini ada ratusan template Blogger / Blogspot terpopuler di dunia. Silahkan di pilah pilah dulu… Hehehe…
-
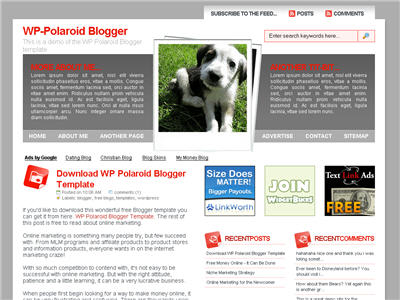
WP-Polaroid Blogger
 Downloads: 28,301
Downloads: 28,301




-
Ads Theme
 Downloads: 27,859
Downloads: 27,859




-
Natural Essence
 Downloads: 25,160
Downloads: 25,160




-
Daya Earth
 Downloads: 24,421
Downloads: 24,421




-
Aspire
 Downloads: 19,125
Downloads: 19,125




-
Dilectio
 Downloads: 16,864
Downloads: 16,864




-
iWork
 Downloads: 16,679
Downloads: 16,679




-
Langit
 Downloads: 16,235
Downloads: 16,235




-
Parchment
 Downloads: 13,897
Downloads: 13,897




-
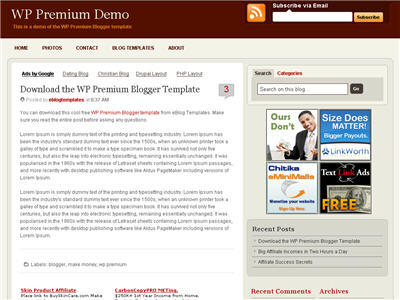
WP Premium
 Downloads: 13,880
Downloads: 13,880




-
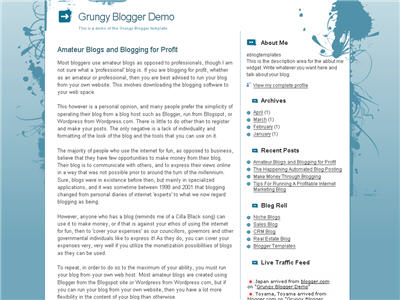
Grungy
 Downloads: 13,852
Downloads: 13,852




-
iTheme Techno Left Column
 Downloads: 13,136
Downloads: 13,136




-
Blogging Pro
 Downloads: 13,108
Downloads: 13,108




-
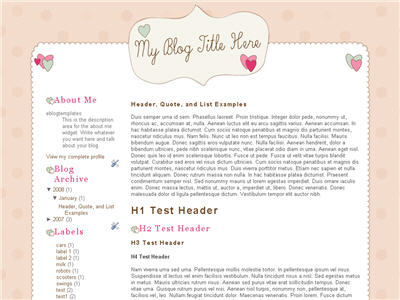
Quirky Valentine
 Downloads: 12,468
Downloads: 12,468




-
Mush Blue Blogger
 Downloads: 12,190
Downloads: 12,190




-
Frozen Age
 Downloads: 12,174
Downloads: 12,174




-
Vinery
 Downloads: 12,169
Downloads: 12,169




-
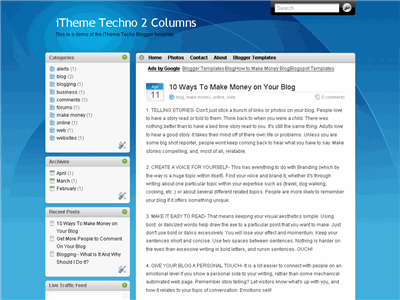
iTheme
 Downloads: 11,788
Downloads: 11,788




-
Minyx
 Downloads: 10,235
Downloads: 10,235




-
PassionDuo Blue
 Downloads: 9,840
Downloads: 9,840




-
Second Thing
 Downloads: 9,673
Downloads: 9,673




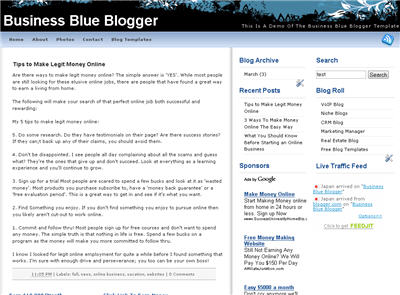
-
Business Blue
 Downloads: 9,275
Downloads: 9,275




-
sIMPRESS
 Downloads: 9,012
Downloads: 9,012




-
Rounded Blue
 Downloads: 8,931
Downloads: 8,931




-
Blog Oh Blog V2.0
 Downloads: 8,909
Downloads: 8,909




-
NewZen
 Downloads: 2,153
Downloads: 2,153




-
Summer Love
 Downloads: 1,767
Downloads: 1,767




-
Blogging Pro
 Downloads: 13,108
Downloads: 13,108




-
Langit
 Downloads: 16,234
Downloads: 16,234




-
Refresh
 Downloads: 5,469
Downloads: 5,469




-
Curved
 Downloads: 5,032
Downloads: 5,032




-
SummerFruit
 Downloads: 6,016
Downloads: 6,016




-
Wii
 Downloads: 1,854
Downloads: 1,854




-
Ads Theme
 Downloads: 27,858
Downloads: 27,858




-
Grungy
 Downloads: 13,852
Downloads: 13,852




-
WP-Polaroid Blogger
 Downloads: 28,301
Downloads: 28,301




-
Quirky Valentine
 Downloads: 12,467
Downloads: 12,467




-
Butterfly Garden
 Downloads: 1,934
Downloads: 1,934




-
iWork
 Downloads: 16,679
Downloads: 16,679




-
Andreas02
 Downloads: 2,813
Downloads: 2,813




-
Agua
 Downloads: 3,071
Downloads: 3,071




-
Piano
 Downloads: 2,219
Downloads: 2,219




-
Deep Forest
 Downloads: 1,587
Downloads: 1,587




-
Quake 4
 Downloads: 1,522
Downloads: 1,522




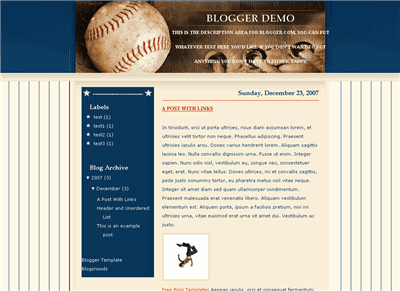
-
Business Blue
 Downloads: 9,275
Downloads: 9,275




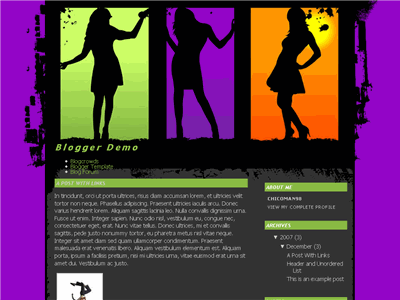
-
Silhouettes
 Downloads: 3,502
Downloads: 3,502




-
Road To October
 Downloads: 743
Downloads: 743




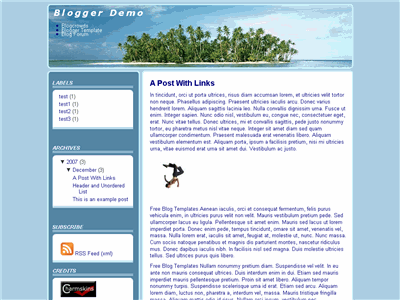
-
Island Dream
 Downloads: 2,968
Downloads: 2,968




-
Sun Cloud
 Downloads: 742
Downloads: 742




-
PassionDuo Blue
 Downloads: 9,840
Downloads: 9,840




-
Subscribe to:
Posts (Atom)



